Entering credit card information usually is a final, but very critical step of the check-out process. Surprisingly many marketers and UX designers don’t pay much attention to making this part of purchase simple, safe and easy for customers. It seems to be quite obvious: just a form with several fields, so often the potential to optimize this form (or part of the bigger form) is ignored.
Therefore I was delighted, when few days ago I came across little open-source project that helps to make entering credit card information more fun and user-friendly. The solution developed by @jessepollak assists you to create much better credit card form with just one line of code.
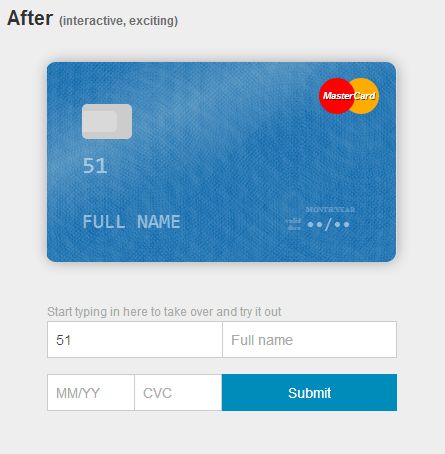
Screenshot below illustrates how credit card form will look after the solution implemented:

Users will see animated prompt/illustration that shows there:
- where to find required information on the credit card;
- what type of credit card they use (e.g. Visa or MC), so they can quickly detect typo in 1st number;
So basically it creates a WYSIWYG kind of experience, which I believe is great from UX point of view.
The solution is purely HTML/CSS/Javascript (so no back-end development required) , open-source (so you technical team can check the code to make sure that it is safe) and finally free.
To check demo and find download link visit http://jessepollak.github.io/card/
UPDATE
Few months after I had written this post, I read a good article by Peep Laja about check out process optimisation with the reference to another library that does similar things. So here it -is Skeuocard from Ken Keiter.
UPDATE#2 – Important announcement for Magento eCommerce users
My business Altima Interactive released a free extension for Magento eCommerce that provides better credit card form for Magento store. It is based on Jesse Pollak’s library and integrates it with Magento checkout page. The extension is available at Github